Accessibility
We've aimed for accessibility-friendly design on all our Course Starters.
All themes have been designed with appropriate text color contrast ratios and fonts are appropriately sized to pass a minimum rating.
In general, we leave Captivate’s in-tool accessibility settings alone. But in the case of interactions, we've made some small tweaks to these settings to maximize the experience on a screen reader and enable easier xAPI reporting:
- We’ve optimized tab order of all interactive objects on a slide.
This means buttons click through and interactive objects highlight in a logical order.
- We’ve optimized the accessibility info for each interactive object.
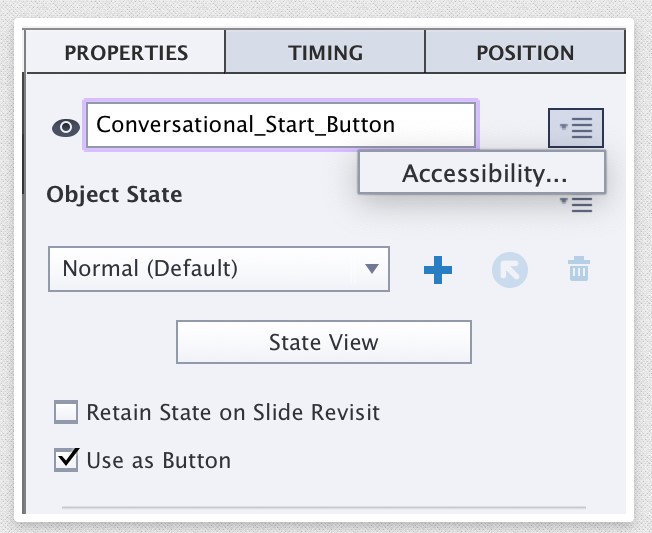
Basically, this means we name all interactive objects contextually, and clearly. SmartShape_52 might instead be “Process Flow Button #3” for instance.
This not only improves the experience on a screen reader, but also ties into how we report xAPI data with Course Starters: whatever these elements are named is how they will appear in the LRS after reporting. Clear, concise, and contextual naming is key.
If you need to make changes to the accessibility settings, there are two main spots you’ll need to check:
- To adjust tab order, select the slide, then the twirl-down adjacent the slide name in the properties pane.

To adjust the labeling of an object, just change its name in the properties pane and allow Captivate to auto-label. You can also manually edit if you like, by selecting the object and using the twirl down adjacent its name in the properties pane.