Embedding Vimeo videos
Vimeo videos can control how they are accessed and if they are allowed to be embedded in web pages or other products.
In your Vimeo account, content settings must be set to allow playing in an Embedded form, typically using iFrames. The videos can also be managed via URL links, once the settings are correct for the video itself.
1. Vimeo - Ensure the desired video is set to allow embedding
2. Lectora - Use an HTML Extension to insert the embed code.
Generally, the correct setting will be in the Privacy, Embed section, with these choices:
- Anywhere: Anyone can embed your video onto any page on the internet.
- Nowhere: No one, including you and your team members, can embed your video anywhere. It will only be viewable on vimeo.com.
- Specific domains (Available for all plans except Free and Basic): After you select this, add your website’s or LMS domain (mysite.com) or subdomain (subdomain.mysite.com) in the text field that appears below the dropdown menu; be sure to click (+) to add it. You can specify and manage up to 50 domains where your video can be embedded.
- Note that subdomains will need to be added individually; the main domain will cover additional URL paths (mysite.com/specificpage) but will not cover subdomains.
- Wildcard characters are not supported.
SCORM file via Lectora
It is possible to build a course in Lectora where the video is embedded in the course, which would then, of course, be displayed in the LMS system. However, the Vimeo settings for that video must allow playback while embedded.
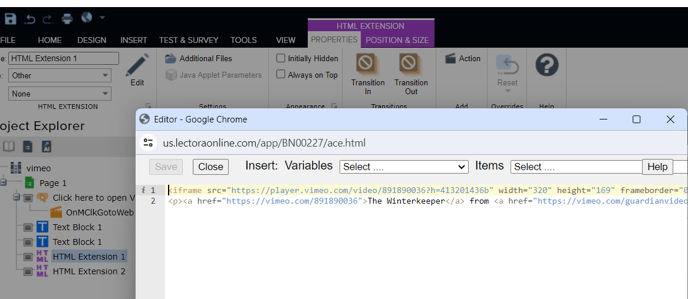
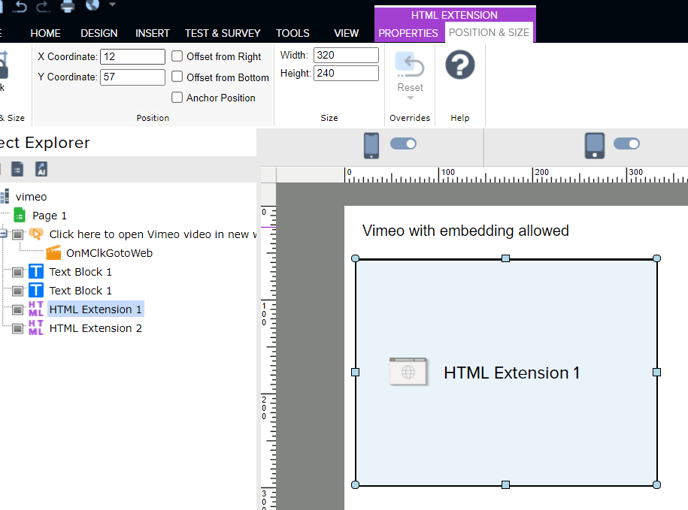
- In Lectora, select to Insert an HTML Extension object.
- After inserting, select the HTML Extension and click on the menu item Properties, then on Edit pencil near the left in the menu ribbon.
- Paste the embed code starting with <iframe> and save.
- Use View in Browser / Preview to verify functionality, then also Publish and test.

TIP: The embed code will usually include a default size like width="640" height="338". The HTML Extension box must be the same size to see the whole video. Change the embed code size to match the Extension size found in the Properties tab. The Vimeo Fullscreen option is usually displayed and available for the viewer at run time.

Rockstar Learning Platform
It is possible to create a Link module to insert a link to the Vimeo video. In this case, we recommend adding a Quiz module with a Rating question afterward. Note the setting of Open in New Window must be enabled unless the Vimeo settings for that video allow playback while embedded. The correct/best settings can be determined by creating test videos on Vimeo with different permission settings. Then add the links as the Link module in RLP and test with the choice to NOT open in a new window. If not allowed, you should see an error in the window showing Something went wrong or not allowed or a similar message. When the settings are correct, then the video will play.
Vimeo also has a playback tool that can be linked via URL. If this feature is enabled within the Vimeo account, it may also provide desired results.
When Vimeo videos are not allowed to be embedded a message like this may be displayed.