xAPI
On all Course Starter interaction slides, we include custom xAPI statements that track object-level learner actions.

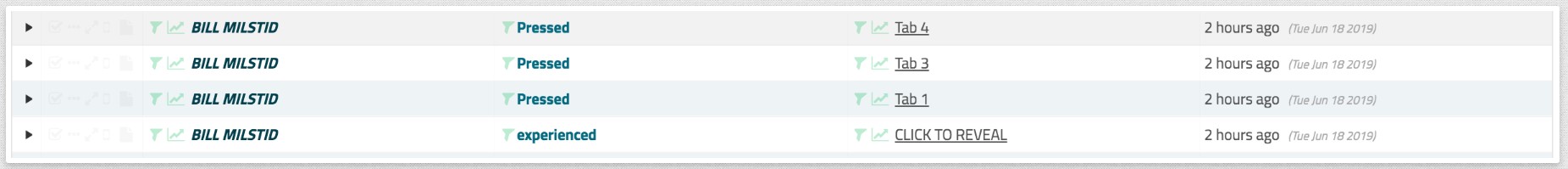
Currently, Captivate only sends an "experienced" statement when a learner visits a slide.
No other data is really being sent about what they did on that slide.
We added to that by including custom statements on each of the objects in an interaction.
So if a user clicks a tab on slide 3, you'll see that in your LRS.
If they answered a text entry or chose option 2 in your scenario from slide 9, you'll see that too.
And we add context to our statements to map them back to the slide level and course-level for deeper analytics and better data display in your LRS.

Setup and approach is largely the same for all interactions.
- Where elements use an advanced action for their behavior, you can access the full xAPI setup (similarly on the base versions of each of the shared actions we leave in a starter file).
- Where elements use a shared action, you can access and edit the labels for the verb ID and verb display values via the shared actions parameters pane. You will not see the actions for the remaining steps in the xAPI sequence; other actions have been de-parameterized.
- Almost all statements use the same Javascript.
There are a few exceptions, however.
Any interaction that includes a mastered/passed/failed interaction will include a bit more detail than a standard statement. In addition to the standard statement, we include a result element that indicates if they successfully completed the interaction or not.
The text entry statement also uses slightly different javascript for its statement. In addition to the standard statement we send, it also includes a response element that captures the full text of the learner's entry.
This response element should be fairly easy to chart in any LRS with an analytics package.
https://lrs.io/integrations/embedableCharts/?id=2fd6602c-69c0-45f3-97ce-2fa4d2412a25
Anywhere there are bigger changes to approach with xAPI, we'll note it in the interaction's instructions block at the left side of the stage.
